UI UX設計是什麼?用9個提高網站轉換率的方法告訴你[轉載自TRANSBIZ]
關鍵字:網頁設計、專案開發、網路行銷、APP開發設計、活動網站設計、網頁設計公司、網頁設計作品

你是不是很常聽到UI、UX設計師,但卻搞不懂UI、UX到底是什麼,究竟在工作項目上又有哪些差別呢?這篇文章讓你快速先搞懂UI、UX,並告訴你9個關於網站的UX設計提高轉換率的方法。
讓我們來透過幾張圖瞭解UI、UX的差別。
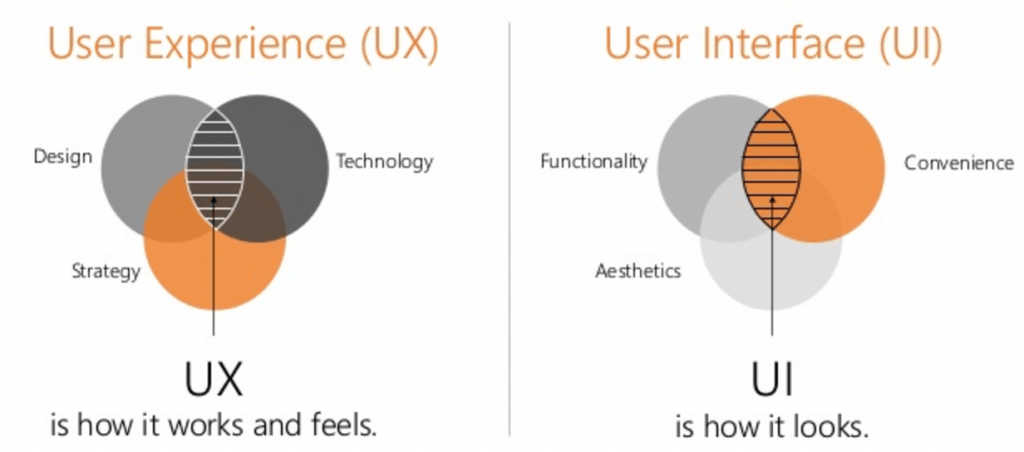
簡單來說,UI(User Interface)使用者介面,主要專業是設計頁面上的功能、顧及使用的便利性與整個設計的美學,網站的美觀性和他息息相關;UX(User Experience)使用者體驗,則是根據使用者的習慣,安排整個網站頁面的內容規劃,像是哪些區塊的內容要先在網站上出現,行動呼籲按鈕(Call to Action, CTA)的位置應該擺在哪裡。

圖片來源:UI-UX Services | Web Designing Services
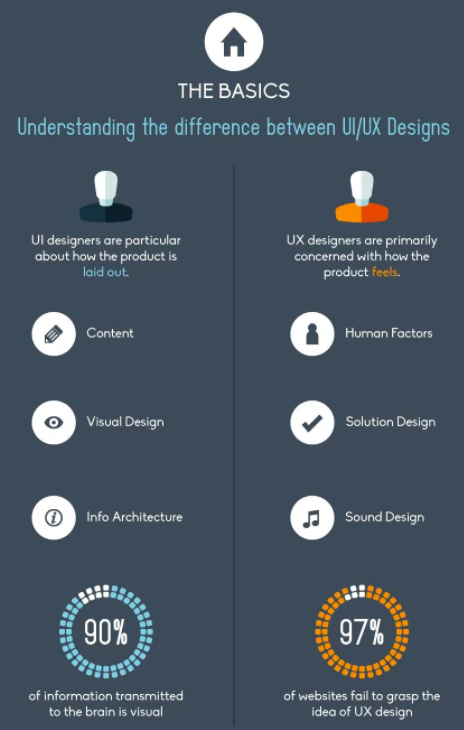
說到這裡,你可能還是有點搞不清楚這兩者之間的差異,因為通常在一個較小的公司或企業裡面,UIUX可能會混在一起。下面這張圖,簡述了UI、UX之間的差異。UI主要負責的項目是整體視覺呈現,UX的則是從使用者的角度去看怎麼樣對使用者來說最直覺。

圖片來源: Zillion Designs
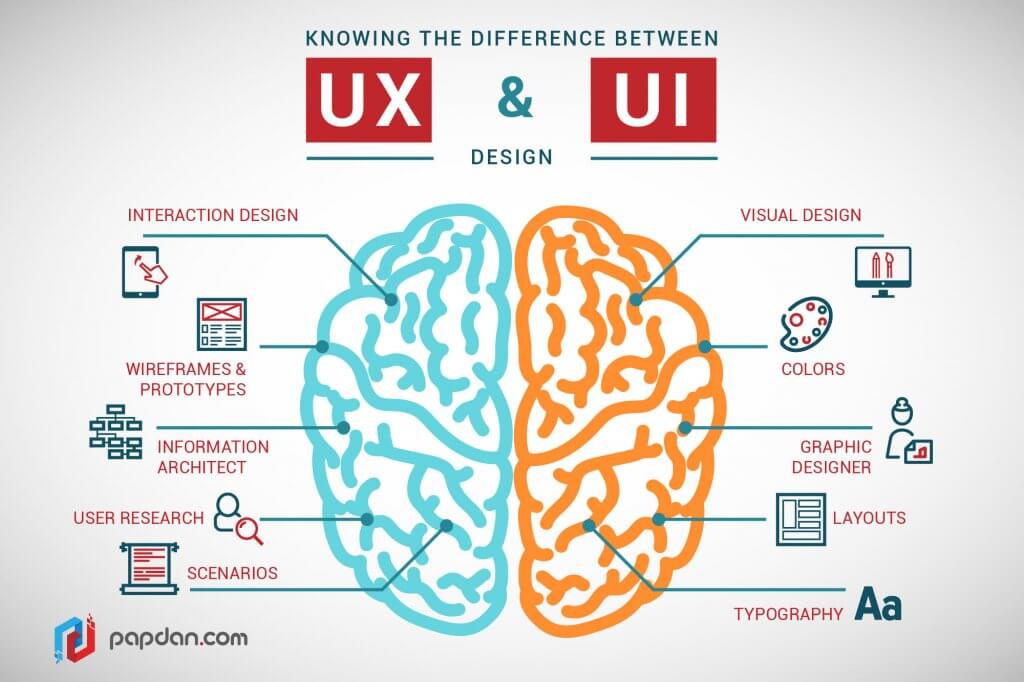
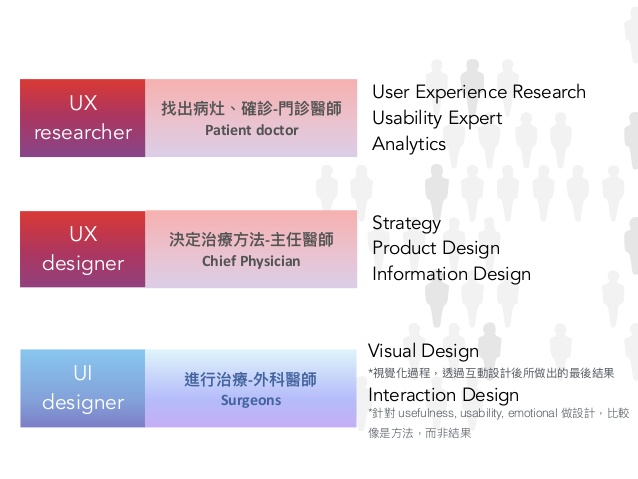
讓我們再透過一張圖,進一步瞭解UI、UX實際工作上的差異:

圖片來源:Writing for designer
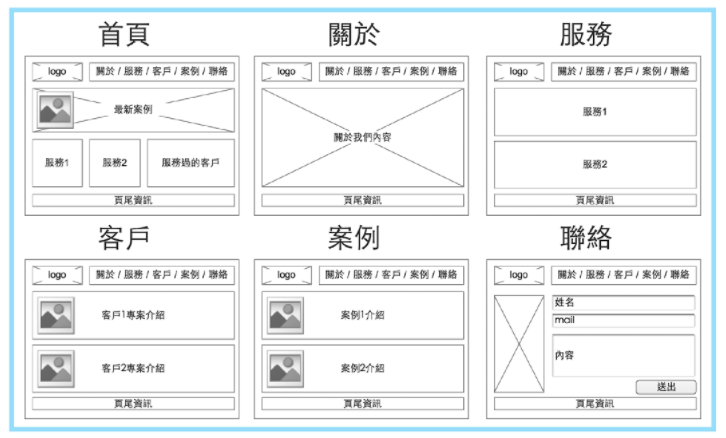
從上面這張圖你會發現,UX所做的是網站的骨架設計(Wireframe & Prototype),哪些版面位置該放哪些內容,網站的互動設計。你會看到他們畫出如下圖所示的內容,但在畫這些圖之前,謹慎的話,應該包括使用者的研究(User Research)和情境分析(Scenario)。

資料來源:好感度No.1的網頁設計: RWD不出槌法則,網站在任何裝置都完美呈現
一般來說,研究必須透過如眼球追蹤、問卷調查、焦點團體調查,或是大量的研究資料背景調查,才能獲得潛在客群的使用習慣報告分析。
而在透過研究與分析將網站的架構勾勒出來之後,接著才交棒給UI。UI可以是將UX理念實踐的美學工程師,包括整個網站的顏色、字型、字體大小、配置安排。
如果用醫生與病人作為舉例,UX設計師的前期作業,UX研究員就是門診醫生—負責研究使用者背景的資料(潛在消費族群的使用行為與習慣)—病人是什麼樣的症狀,經過初步的分析後,交由UX設計師—主治醫生來決定治療方法,進行策略、產品設計和資訊版面安排,確認網站的結構。最後則是再接棒由UI設計師—外科醫生,動手術開刀,執行網站內容設計的細節。(參考資料:台灣赫斯特媒體數位總監Ruby Kuan 關芸如UI UX概論簡報)

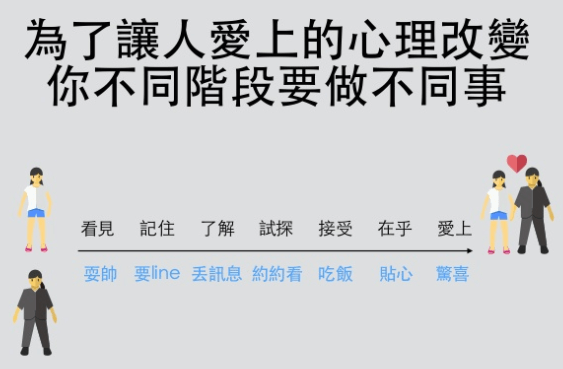
再用一個比較實際、容易了解的例子來比喻UI、UX設計師。

圖片來源:如何讓你愛上我 從服務設計看UI/UX
若你想要讓一個人愛上你,UX的專業是瞭解你的心儀對象,如何從看見你之後,經過什麼樣的歷程與轉變,到最後才會愛上你,中間歷經的過程可能包含:看見、記住、瞭解、試探、接受、在乎、愛上。
而UI的專業則是透過實際的行為,讓對方產生如UX所陳述的感覺,以一步步走向愛上你的路,比方說,如果想要讓對方看見你,你可能可以耍帥、打扮得很漂亮、展現自己的風趣幽默等,而要讓對方記住你,你可能要進一步與他有更多的互動、像是聊天、關心等⋯⋯
簡單來說,UX的工作是要讓使用者的心理認知產生轉變,瞭解誘發動機,是一種無形的設計過程,關乎感覺;而UI則是要讓UX想要產生的轉變,透過視覺安排與設計具體呈現,比如說整個網站的安排設計或是產品的包裝,達成UX期望讓使用者產生心理轉變的具體行為。
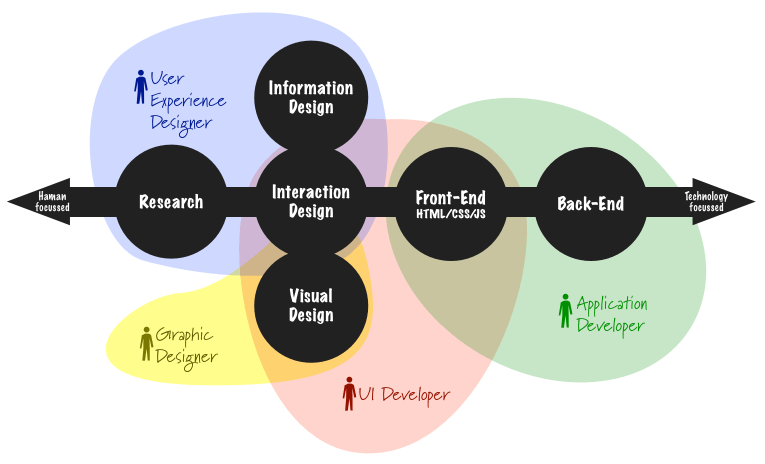
事實上UI、UX在設計師的世界仍然是有部份重疊且複雜。

圖片來源:Asinthecity
廣義的UX Desginer指的是以設計為方法作為優化用戶體驗,多專注在使用者介面的設計,而種類可以再細分成互動設計(Interaction Design)、視覺設計師(Visual Designer)/ 視覺界面設計師(Graphic User Interface Designer),以及設計研究員(Design Researcher)。
若以網站上的一個行動呼籲(Call to Action, CTA)按鈕來說,設計研究員是提出為什麼需要那個按鈕的人,視覺設計師是負責設計按鈕長的樣子(如形狀、顏色、大小),而互動設計師則是決定當使用者點選了CTA後,要導向哪個網頁的人。
參考資料&延伸閱讀:第一次轉UX Designer就上手
讀到這裡你會發現,UX Desinger跟你想像的「設計師」不太一樣,很多公司可能在徵才的時候寫UX Desinger,但事實上他們聘請來的UX Designer可能都在做和UI Designer重複的Visual Design,而沒有發揮到「用戶體驗」的這項專業。
內容大綱
UX為什麼重要?
瞭解用戶體驗的好處在於,除了可以透過讓用戶體驗的好感度/滿意度增加、提供對使用者來說更便利、友善、有趣的服務或是產品之外,也能為企業帶來更多的利潤。透過設計研究員的調查,瞭解自己與競爭對手之間的差異,釐清自己能為潛在消費客群帶來什麼樣的好處,根據不同的消費族群採取不同的策略。
在進行UX策略執行時,你可以分成前、中、後三段。
在前期的研究,描繪出主要目標客群的Persona、網站瀏覽的歷程地圖、提供競品的研究調查分析與建議、市場短期的需求分析,以及針對你們想要搶下的灘頭之深入調查研究;在中期,建立基本的原則和規範,針對潛在目標客群進行使用者訪談、焦點小組研究,找出問題並提出改善建議,進行使用的測試;後期則是比較測試不同的版本下,使用者的反應與回饋,以及服服流程的優化與成長。
--------------------------網站UX設計小技巧-------------------------------
瞭解UX的重要性和UI的差別之後,再來就是要告訴你關於網站9個UIUX的小技巧,讓你的網站轉換率更好!
1. 簡潔有力
網站的首頁是你的門面,也通常是使用者停留時間最長的頁面,因此在首頁的頁面安排上要盡可能地簡潔明瞭(Keep it short and simple),只放最重要的內容就好,並且要讓其他的頁面是容易回到網站首頁的。
網站首頁的架構設計落在UX的身上,UX需要知道使用者進入你的網站時會需要使用到哪些功能,想要獲得哪些資訊,來架構你的Menu選單和層級。
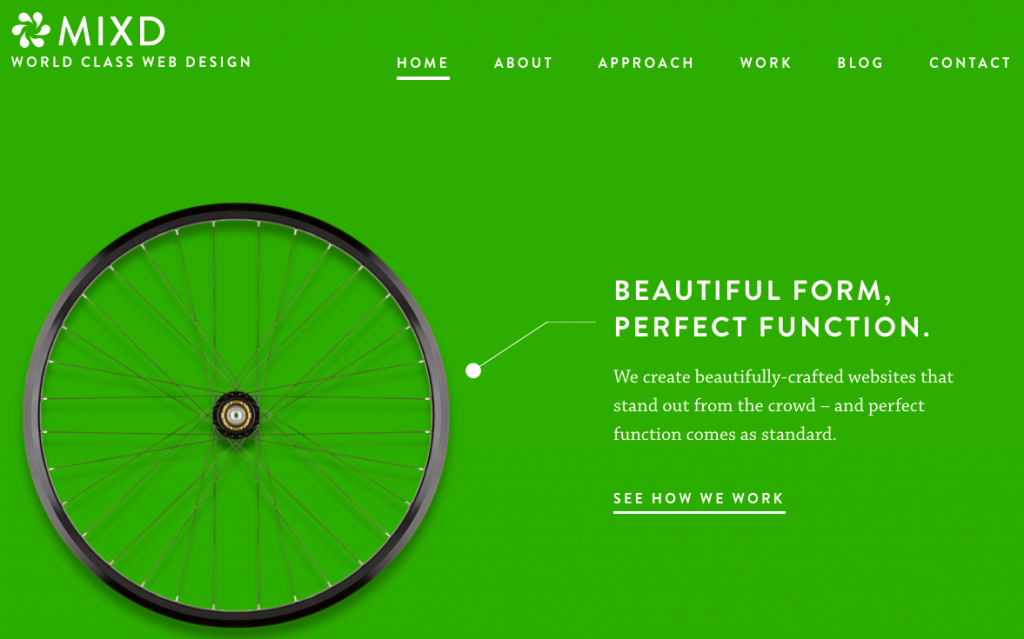
在架構好了之後,再交由UI為你的網站去做功能上的設計。比方說MIXD這個網頁設計公司的網站首頁,只有簡單的六個選單、中間大色塊的圖和簡短的文字說明。

從左上角的Logo副標—World Class Web Design,使用者可以一眼就知道這個網站主要是幫人們做網頁設計的。在中間的文案說明,我們很容易會將目光放到「SEE HOW WE WORK」進一步了解MIXD所提供的服務—因為除了這個CTA之外,在首頁上除了上排的Menu選單(Home, About, Approach, Work, Blog, Contact)之外,沒有其他另使用者分心的內容,裡面的文字與版面配置,主要是由UX提供。
而網站的字體、字型大小、粗體、斜體、底線使用這則是UI的職責範圍。建議每一行的文字盡量在20-30個字的長度,每行的間距不要超過600-650px。而網站的內文最小不要小於16px,更不要使用手寫字體,因為那會讓使用者讀起來很吃力。
顏色的挑選、字體的安排、底線的配置,這應該是交由UI做整體的設計。
在首頁的架構,UX做的事是盡可能地將最好的一面和最重要的內容傳達給瀏覽網頁的使用者,讓使用者可以輕易地在網頁上找到他們想要的資訊。UI則是將UX指示的功能,協助放到網頁上並且美化之。
而根據crazy egg的這篇文章指出,網站不論是在標題或是內容上需要有足夠的留白空間,留白可以讓使用者的注意力提升20%,留白的藝術也能讓你的網站看起來感覺更現代、更有活力。
試想,如果一個網站的首頁密密麻麻的都是字或是圖,也沒有留白的空間,那麼使用者到這個網站的時候,他要怎麼知道哪一件事情是他最該先關注的?資訊當面對眼花撩亂的網站時,很少有使用者會耐心將網頁看完,大部分都是直接把網頁關掉另覓他處,所以在設計你的首頁時,切記要讓使用者有喘息的空白空間。
2. 響應式設計(Responsive Web Design, RWD)
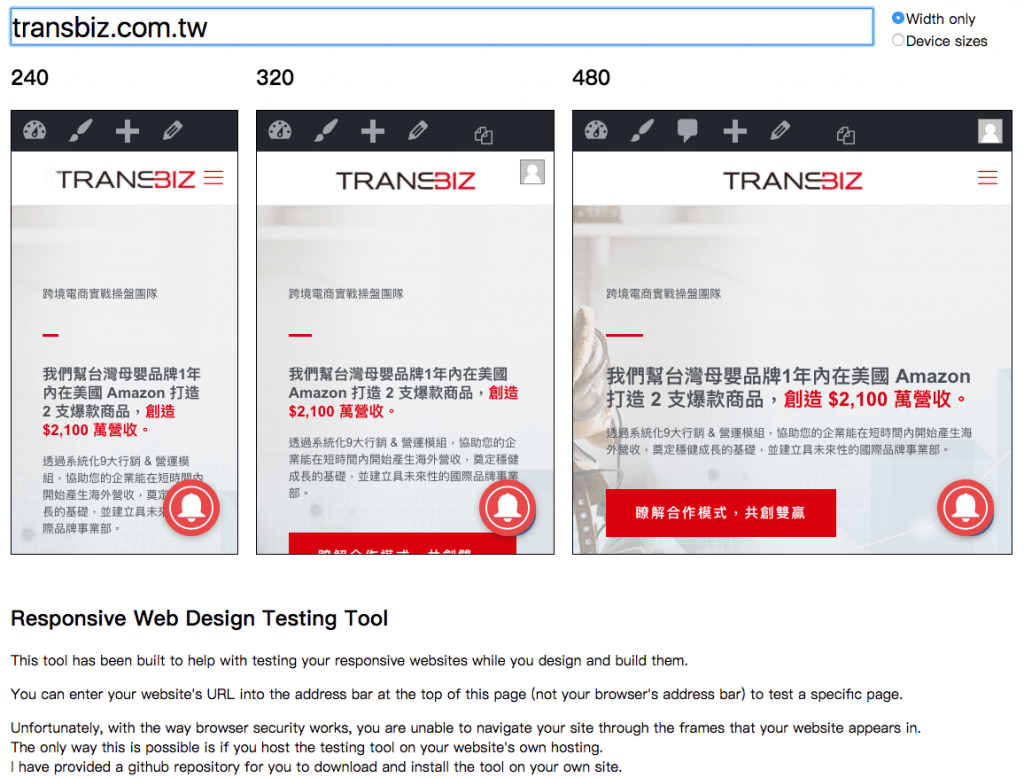
響應式設計不僅能增加你的轉換率,也對你的Google排名有影響。你可以透過這個網站檢查你的網站在不同的移動裝置或是網頁大小下,所呈現的網頁內容,以確保不同裝置的使用者瀏覽你的網頁,都是順暢無礙的。

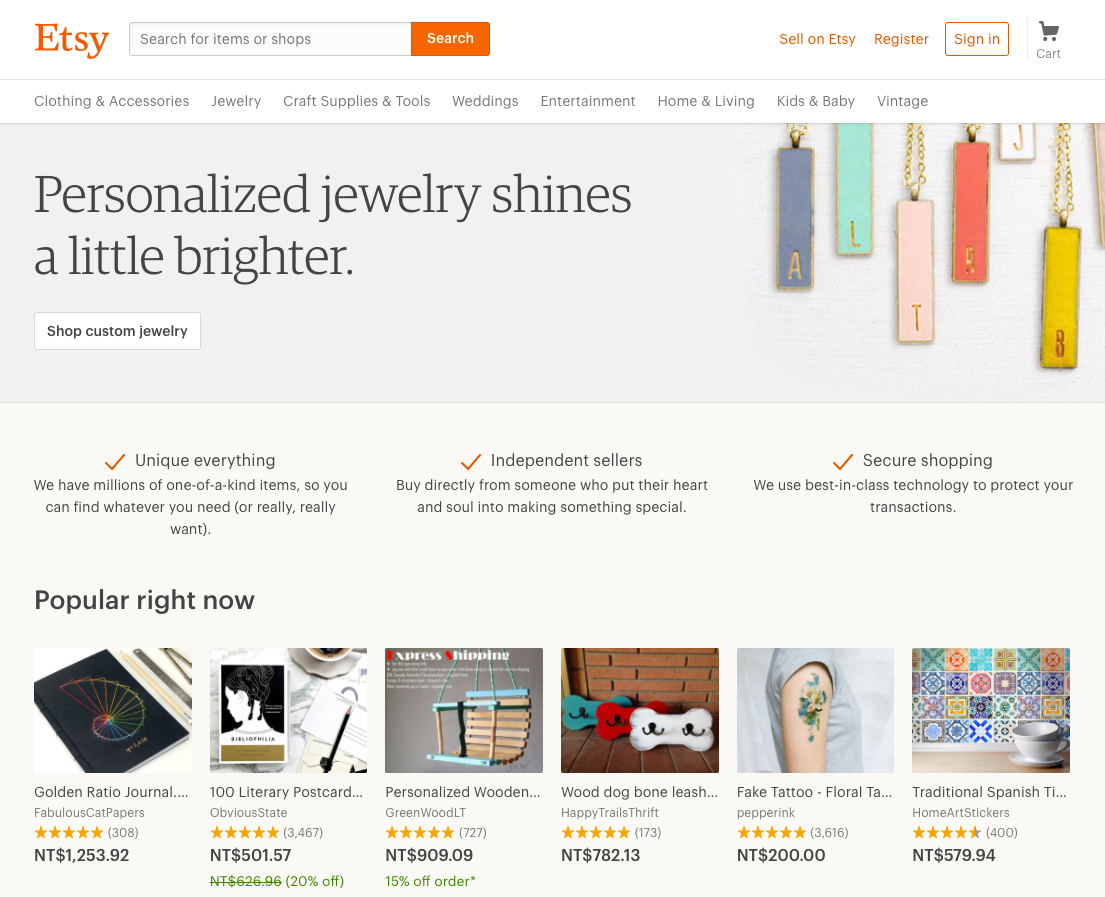
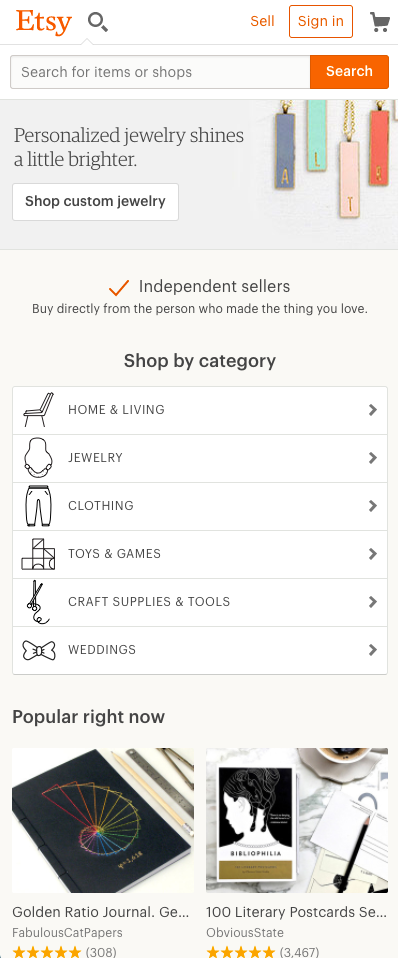
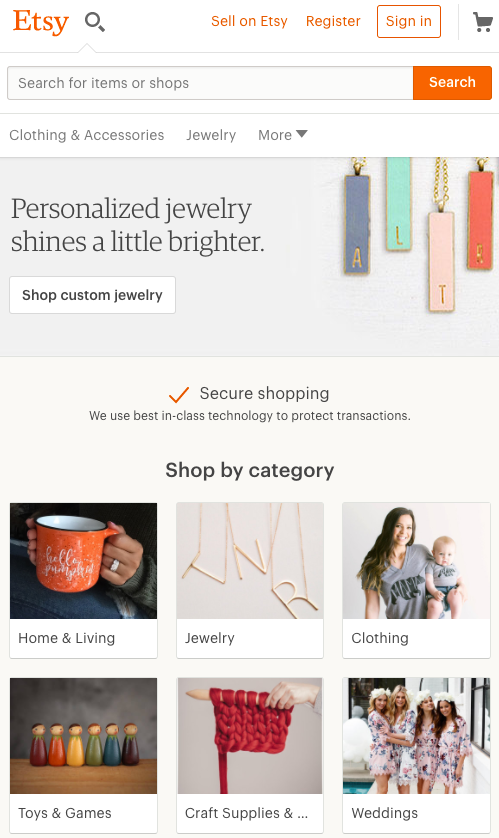
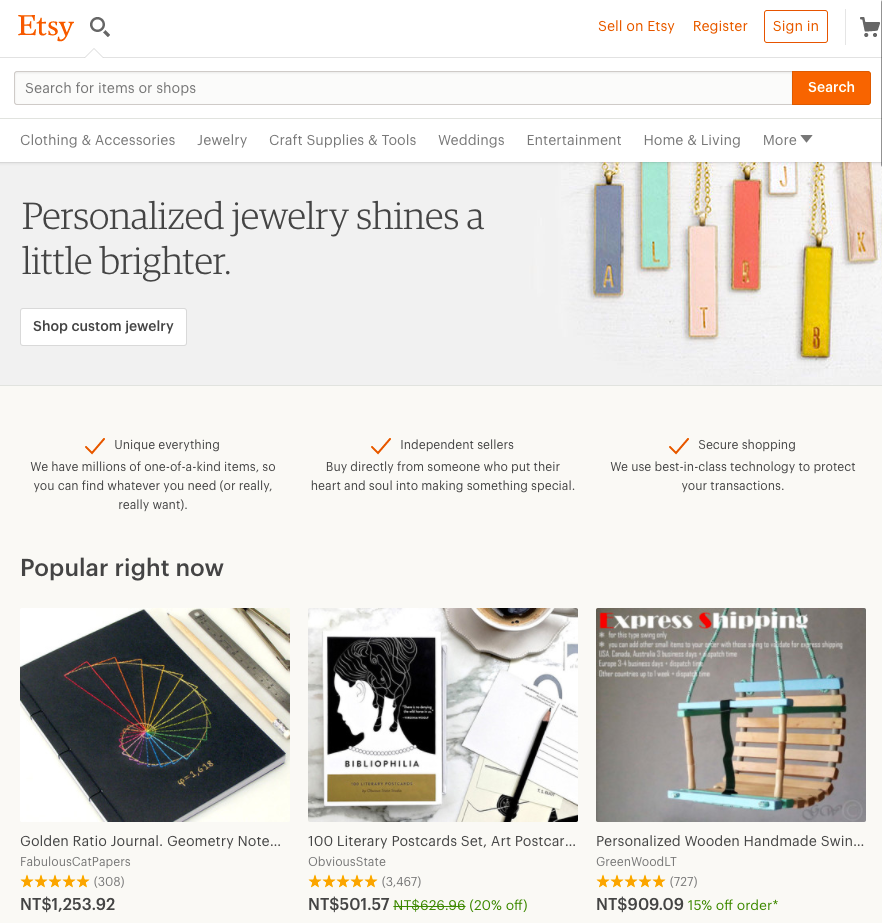
UX在響應設計的角色是,在不同的裝置上,使用者的習慣與行為流程如何有別於在網頁上的瀏覽方式,畫出不同的版型架構,再交由UI呈現,如Etsy.com的響應式設計就做得非常完整。




3. 影片、圖片、符號
比起文字,影像更能抓住使用者的目光,同時也能增加使用者對其商品或是你的網站服務的信任程度。Highrises在網站上增加了顧客滿意的圖片,便為他們的轉換率增加102%;而影片則可以增加使用者對你的網站的涉入程度。
舉例來說,如果你的商品使用比較複雜,那麼你或許會需要UX協助你進行研究調查,是否你的產品或服務透過影片可以增加人們對其的了解,並且增加他們的購買意願。
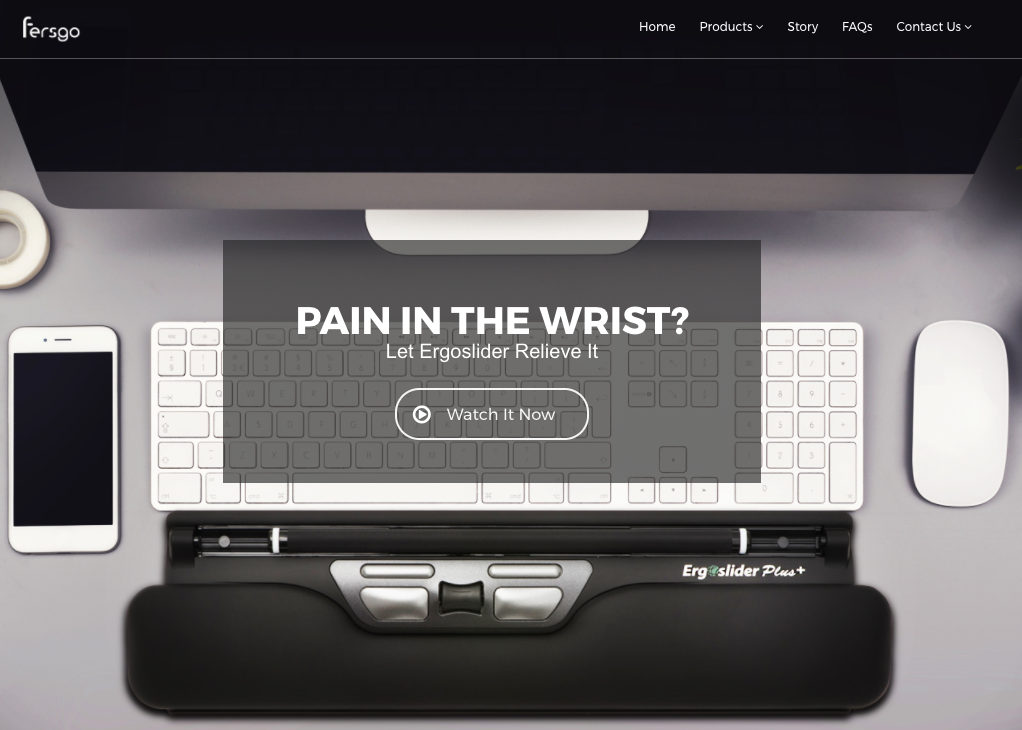
以下圖這個商品為例,如果沒有搭配影片解說,你會知道這個產品是什麼,要怎麼使用嗎?

而符號則是另一個幫助使用者快速找到重點資訊的方法,並且使用icon可以讓你的網站看起來更有活力。當然,你也要在對的地方搭配對的icon,UX的角色正是確認icon要擺放的位置,UI的職責範圍則是確保icon的顏色是對的、一致的,比方說facebook的icon因為品牌本身就是藍色,UI就不應該把它用成綠色,網站的icon的一致性,比方說扁平化、圓形,這也是UI的角色。
![]()
4. 搜尋功能
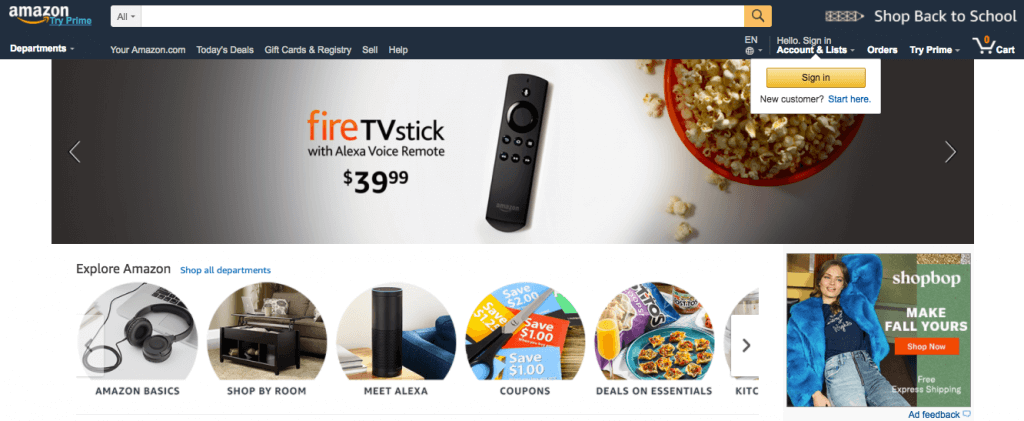
不論是電商網站或是一般的網站,搜尋功能對使用者來說都非常重要,因為你想要盡可能地減少使用者的麻煩,讓他們可以用最快的方式找到他們想要的答案。你可以看到Amazon的網站或是各大購物平台,基本上首頁的最上方搜尋功能,因為使用者到你的網站就是來買東西、找商品的。
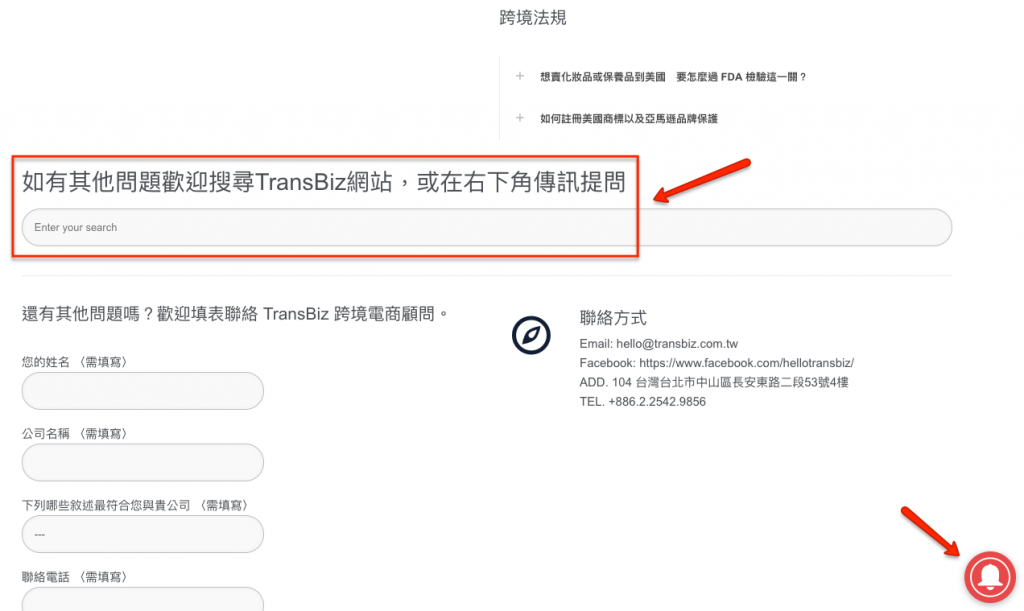
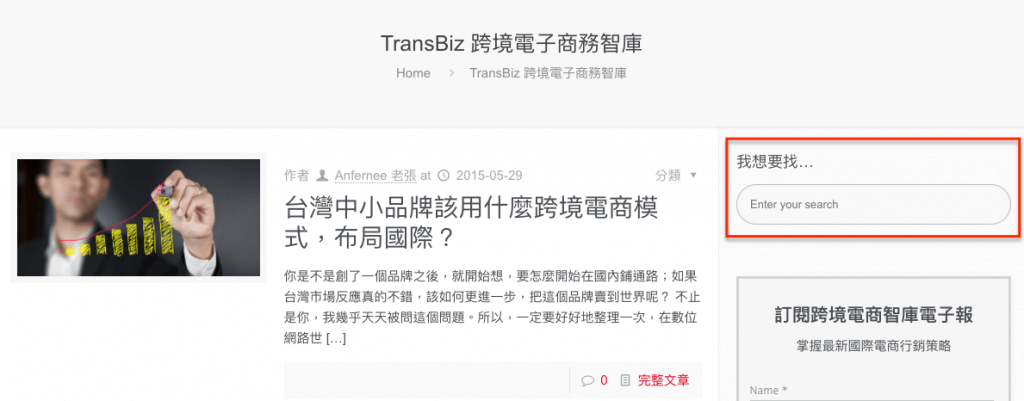
但如果你的網站並不主打商品銷售,而是提供各項的實用資訊,則會將搜尋功能建立在當使用者有搜尋需求時的頁面。比方說TransBiz網站的搜尋功能就只有在「我有問題」以及「部落格」兩處。

進階一點,還可以設計讓使用者透過勾選分類,更快找到他們想要的商品,或是可能會喜歡的商品。

在搜尋功能的部分,UX的角色不外乎是搜尋功能的位置設計、搜尋功能需要有哪些細向分類、搜尋功能要在哪些頁面出現;而UI的角色,則是將搜尋功能呈現在UX所指定的位置或是頁面,若有進一步的分類功能,則是考量整個介面的美觀性。
5. 熱賣商品、特惠活動露出
有很多研究重複的發現,大部分的線上買家都在找特價的商品,約莫有60%的使用者表示,他們會特別關注商品是不是有促銷活動。這樣的說法從何而來?當然就是因為UX的使用者研究與調查獲得的結果。因此,如果你是販售商品的網站,呈現你現在網站的特惠活動很重要。比方說中秋節快到了,而你是做糕餅的業者,或是銷售平台,讓使用者一眼就看到現在的優惠活動是什麼很重要!

而在沒有節慶活動時,網站也應該要有熱門商品區,讓使用者能參考其他使用者都做了什麼樣的購物決策作為參考。

6. 延長商品在購物車的時間
為什麼要延長商品在購物車的時間?為什麼消費者將商品加入購物車以後卻沒有帶來實際的銷售轉換,最後又不買單?這時候你就需要UX去找尋問題的答案。
其中的一個可能原因是,消費者既然使用了網路,勢必就會使用網路比價。因此,有很多時候,消費者會在經過了15、20分鐘的比價,甚至是過了一天、兩天的比較後,才決定他們是否要購買某個商品。而為了讓使用者回到你的網站時,還能夠記得自己當初在購物車裡放了什麼商品,在U使用者經驗的修正上,你就要盡可能地延長商品在購物車的時間,特別是如果使用者在把商品「加入購物車」時,有登入他的個人資訊。

因為很多時候,消費者只是加入購物車,但比著比著可能忘記結帳或是暫時又不想買了,甚至是因為開太多網頁,忘記自己當初在你的網站上想要買的是什麼商品。因此,如果能當使用者再次登入時,提醒他上次加入購物車但還沒結帳的商品,則能提高此次購物的轉換率。
那麼UI要做什麼呢?他可能需要設計購物車長的樣子、購物車出現未結帳商品的數字字型、顏色。
7. 清楚的CTA
前面提到,你的網站一定要有重點,而CTA正是為你帶來高轉換率不可或缺的按鈕。這個行動呼籲按鈕,明顯地告訴了瀏覽網站的使用者,他們應該往哪裡去,應該要在你的網站上採取哪些行動,因此這個CTA不僅要夠明顯,有時候甚至還可以透過popup Opt-in加強人們對你的網站印象。
以TransBiz的官方網站來說,當使用者進入到我們的首頁時,應該很容易會注意到3個用色塊填滿的方塊,分別是右上角的:合作資訊,板面中間的「暸解合作模式,共創雙贏」、「自己經營?學習亞馬遜營運實戰!」以及用紅字標示的「創造$2,100萬營收」。
在設計上,UX必須考量使用者最可能點擊CTA的位置,或是最想要讓他們關注的內容配置,以及CTA的內容;UI則是要考量CTA與整體網站的配色。
如果你是TransBiz Blog的忠實讀者,想必你應該對我們的彈出視窗和CTA不陌生。
以【Facebook行銷全攻略】這本電子書的CTA來說,我們使用網站元素之一的紅色以及和紅色為對比色的綠色,讓瀏覽相關網頁的使用者可以很容易注意到這個彈出視窗。透過「好划算!我要!」的俏皮訊息和淡化「下次再賺3000元」的這個按鈕,試圖增加點選「好划算!我要!」的點擊率,搜集更多的email名單。

又如「聊天機器人」的這個彈出視窗,同樣也是透過比較活潑的CTA按鈕「我想自己累死」來吸引使用者的目光。

ConversionXL也是用了相同的手法,邀請瀏覽網站的讀者下載免費電子書,當你的游標移動到「NO GUIDE FOR ME」的時候,還會特別強調「ACCESS MY GUIDE」是100%免費的視窗。

8. 你可能也會喜歡…
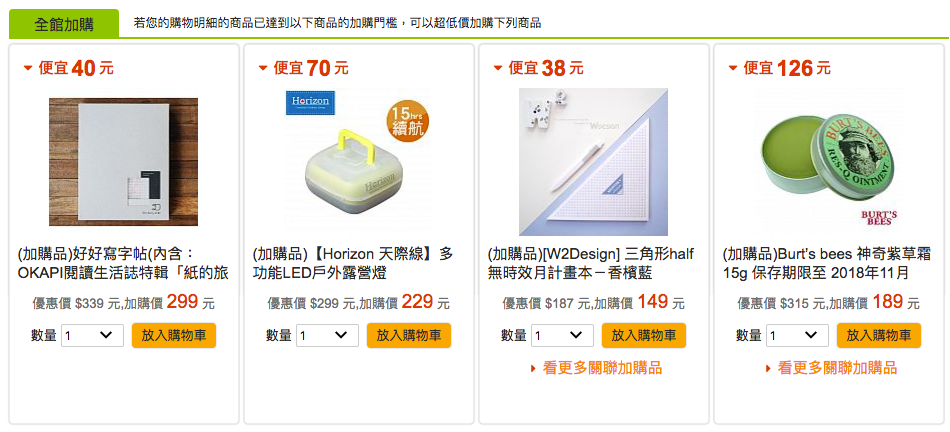
如果要提升轉換率或是客單價,網站不能沒有推薦功能。有時候它會以「加價購」的方式出現,有時候則是「你可能也會喜歡…」、買這個商品的人「也瀏覽過…」等形式出現。
追加銷售(upselling)的基本規則一般來說,推薦加購的商品會比使用者已經放在購物車裡的商品便宜60%以上,比方說消費者買了一條3500的牛仔褲,你可能就會推薦他購買一條780元的皮帶配件。或是告訴你,可以用多少錢加購哪些商品,並且省下多少錢。

而根據網站的特惠活動不同,有時候會在結帳處提醒消費者「還差多少元享有免運優惠」、「還差一本書,可享有每本書75折的折扣」⋯⋯
延伸閱讀:Amazon如何用消費心理成功打造「追加銷售」的方法
UX在這裡的角色是決定要讓「推薦」出現在網頁中的哪個位置,並且在推薦功能裡面要有出現哪些資訊,比方說「優惠價格」、「直接加入購物車」,而UI則是決定推薦功能中圖片內容與文字內容的一致性、與網站或是網頁的協調性。
9. 移除不必要的元素及檢查錯誤
前面有提到,網站的首頁要簡潔明瞭。為了要提供使用者更好的使用經驗,當然也要捨棄不必要的元素,例如:廣告、惱人的Banner版面、不相關的圖示、沒有在經營的社群媒體網站連結、無助於網站權威性的評論等。
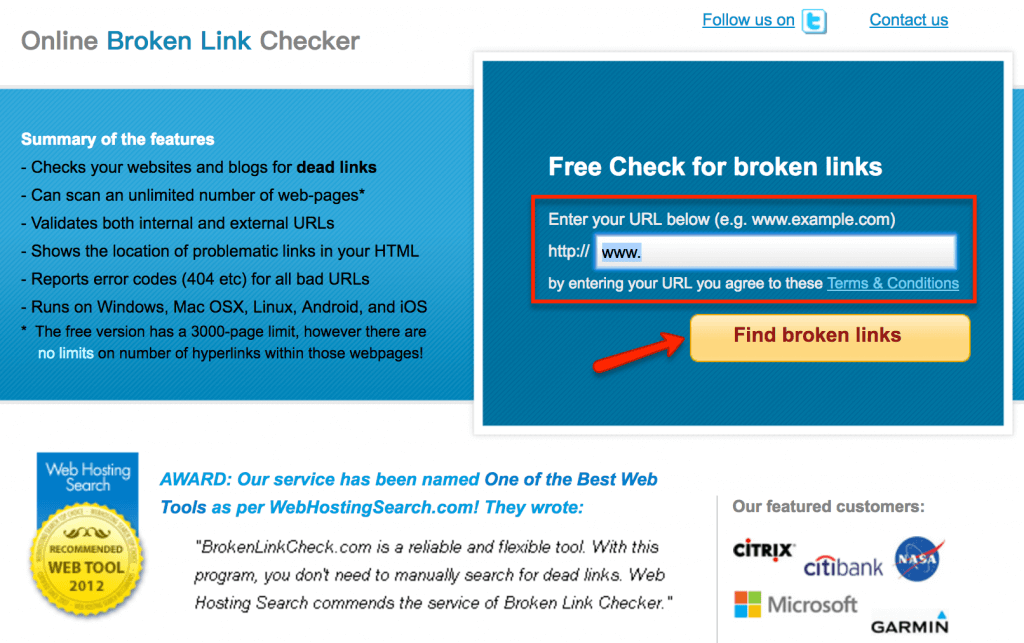
透過Online Broken Link Checker,你可以找到網站連結有誤的地方,並即時修復(也可以透過Google Search Console檢查是否有錯誤的網頁)。

當然,你在發布內容的時候也要檢視是否有錯字。在長篇的內容裡面出現一兩個錯字,或是你想要故意使用錯字來表達某些辭意帶來詼諧的效果這不是什麼大問題,但一般來說如果錯字連篇則會給人一種不夠專業的感覺,因此在這部分得多加留意。
【結語】
很多小公司為了節省成本,通常會讓UI設計師和尚兼撞鐘地兼差UX的工作,但是UX需要有更多的背景知識與調查研究,才能有效地讓使用者在瀏覽網頁時,達到心理歷程上的改變,採取行動,達成轉換;不過,若設計師空有UX思維,缺乏UI的基本能力,則也很可能讓網站的整體呈現觀感不好,而無法達到目標。因此,最好的方式是有UX設計師來協助整個網站的使用者經驗與互動更流暢,搭配UI設計師將UX的理念得以實踐。
想了解更多網站設計的技巧,這裡還有2篇延伸閱讀:
電商消費心理學:六大法則讓消費者Buy的秘訣
網頁設計色彩搭配9技巧,不能不知的色彩心理學
P.S 本篇是對UI UX簡單的介紹,如果覺得這篇文章對UIUX有解釋不夠精確或誤差的地方,TransBiz歡迎各路專家指教!






 線
線