外部容器
dispaly
和 Flex 一樣,需要定義容器的顯示類型。
|
1 2 3 |
.container { display: grid | inline-grid | subgrid; } |
grid-template-columns, grid-template-rows
看完這個屬性,對於 CSS Grid 就會有基礎的了解。
Grid 和 flex 最大不同之處,透過 grid template 來定義版型的結構,分別由 column 及 row 定義出直排與橫列的格線,內容再依隔線作安排。
圖片來源:https://css-tricks.com/snippets/css/complete-guide-grid/
|
1 2 3 4 |
.container { grid-template-columns: <track-size> ... | <line-name> <track-size> ...; grid-template-rows: <track-size> ... | <line-name> <track-size> ...; } |
- track-size: 可使用彈性的長度、百分比或分數 (分數的部分需使用 fr 單位)
- line-name: 可自行命名的名稱
圖片:自己畫的
|
1 2 3 4 5 6 7 8 |
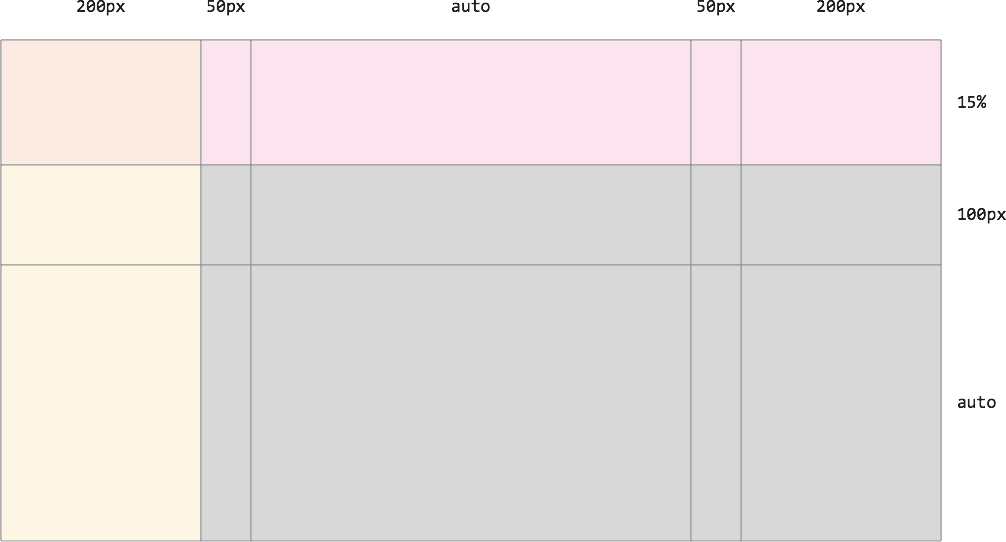
.wrap { display: grid; grid-template-columns: 200px 50px auto 50px 200px; grid-template-rows: 25% 100px auto; height: 100vh; width: 940px; margin: 0 auto; } |
粉紅色的部分就是 grid-template-columns,黃色部份則是 grid-template-rows,隔線排版就能靠上面一張圖了解!grid-template-columns 定義水平方向的空間,grid-template-rows 定義垂直方向的空間,且可以使用大部分的單位數值。
|
1 2 3 4 |
.wrap { grid-template-columns: repeat(2, 1fr 2fr) 100px; /* grid-template-columns: repeat({次數}, {格線...} | {格線...}) | {格線...}; */ } |
這個地方在介紹兩個新東西,一個是 fr 這個單位,這個單位能夠將可用的 剩餘空間 做比例分割,以上面的 1fr 2fr 為例,空間將被分割成 1/3、2/3 兩個大小。
另一個是 repeat,可以重複隔線。
grid-template-areas
透過 area 定義區塊在 template 上的位置,概念就是在畫面上登記屬於該元素的空間,此部分要內外元素一起看。
- 內元素 grid-area:定義空間的名稱
- 外元素 grid-template-areas:定義空間的位置,是透過幾組字串的組合,組合方式可以參考下圖及程式碼。
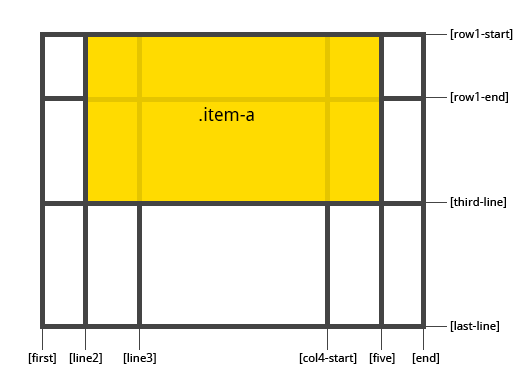
假設我們需要繪製如上的空間配置,上方出現 5 * 3 那麼會透過 grid-area 來命名小空間的名稱,再透過 grid-template-areas 來表示整體空間的配置,配置的方式是透過字串的方式組合。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
.wrap { display: grid; grid-template-columns: 200px 50px auto 50px 200px; grid-template-rows: 25% 100px auto; grid-template-areas: "header header header header header" "side main main main main" "side footer footer footer footer"; height: 100vh; width: 940px; margin: 0 auto; } .item-a { grid-area: header; background-color: purple; } .item-b { grid-area: main; background-color: orange; } .item-c { grid-area: side; background-color: green; } .item-d { grid-area: footer; background-color: gray; } |
注意:
- 空間不能分離且是唯一的,錯誤範例: "side main side"
grid-auto-columns, grid-auto-rows
簡單版的 Grid,如果版型較為簡單,可以直接使用 grid-auto-{ cols or rows}。如果是簡易的 960 12欄 grid 設定如下即可。
|
1 2 3 4 5 6 7 8 9 |
.row { display: grid; grid-auto-columns: 60px; grid-auto-flow: column; grid-gap: 20px; width: 940px; min-height: 100vh; margin: 0 auto; } |
grid-auto-flow
Grid 的排列方式,以上面 12 欄排列 grid 來說,如果沒有設定 column,就會變成垂直排列。
|
1 2 3 |
.row { grid-auto-flow: row | column | row dense | column dense } |
grid-gap, grid-column-gap, grid-row-gap
格線的間隔包含垂直及水平,可參考如下。
|
1 2 3 |
grid-column-gap: { grid-column-gap }; grid-row-gap: { grid-row-gap }; grid-gap: { grid-row-gap } { grid-column-gap }; |
justify-items, justify-content, align-content
與 flex 的使用方法一樣,先跳過之後再補充
內部容器
grid-column-start, grid-column-end, grid-row-start, grid-row-end
物件所佔的空間位置,Column 及 Row 所到的起始點及終點
|
1 2 3 4 5 6 |
.item { grid-column-start: <number> | <name> | span <number> | span <name> | auto grid-column-end: <number> | <name> | span <number> | span <name> | auto grid-row-start: <number> | <name> | span <number> | span <name> | auto grid-row-end: <number> | <name> | span <number> | span <name> | auto } |
- <line> - 用數字表示 物件 所在的線,可參考上一段的 template
- span <number> - 物件所佔用的欄位數
- span <name> - 物件所在的 grid 名稱
- auto - 自動的啦
|
1 2 3 4 5 6 7 8 |
.item { grid-column-start: 2; /* 物件起始線 */ grid-column-end: span 4; /* 終點線 = 物件所佔的空間數 */ grid-row-start: 3; /* 物件起始線 */ grid-row-end: auto; /* 不設定終點線 */ background-color: red; z-index: 999; /* 欄位重疊可用 z-index 設定前後順序 */ } |
grid-column, grid-row
上面那段的縮寫,使用斜線 (/) 隔開屬性。
|
1 2 3 |
.item { grid-column: 2 / span 4; } |
grid-area
- <name>: 使用命名的方式,透過 grid-template-areas 來套用
- <row-start> / <column-start> / <row-end> / <column-end>: 指定 grid 線數或 grid 名稱來定位
|
1 2 3 |
.item-a { grid-area: 2 / 2 / 4/ 4; } |
justify-self, align-self
內容器的定位模式,與 flex 使用方式一樣。





 線
線